

Visier Hackathon
In 24 hours, on March 30th 2023 3:00 PM to March 31st 2023 3:00 PM, I worked collaboratively with a team of UX Designers, Web Developers, and Data Scientists to create a design solution for Visier, a data analytics software company.
Team:
Osbert Ding (UIUX)
Harriett Wong (UIUX)
Gustavo Costa (Web Dev)
Felipe González (Web Dev)
Brandon Yuh (Web Dev)
Roldolfo Maranhao (Data Sci)
Faseela Karim (Data Sci)
Role:
UIUX Designer
Duration:
24 Hours
Tools:
Figma
The Problem
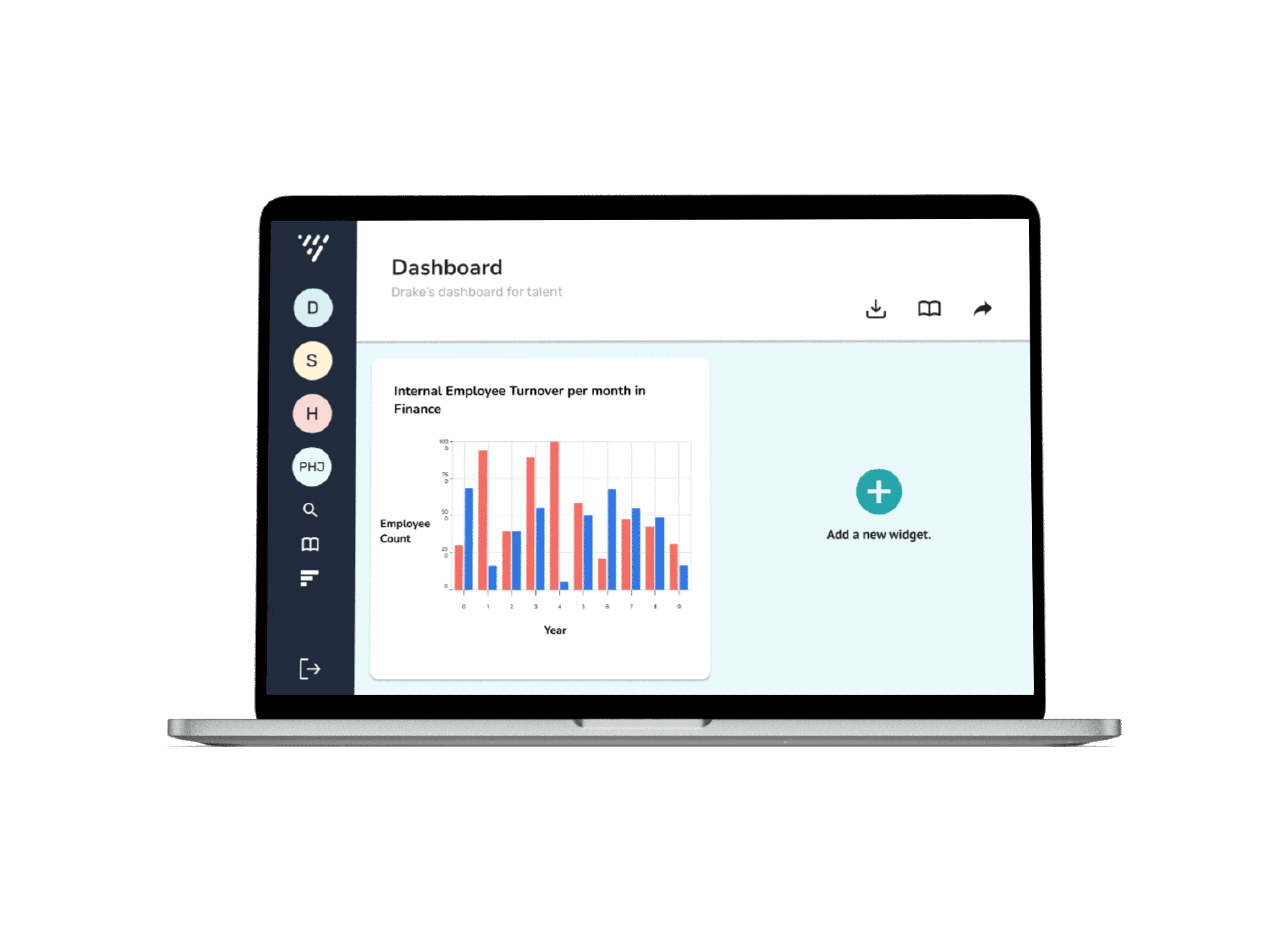
Visier is an analytics-based platform that allows users to take data-driven action towards business decisions, and understand the organization's changes in real-time. There are many metrics and insights to compile that can aid towards solving problems
and predicting outcomes in the workplace.
For new users, navigating the platform in a way that best suits their goals can be tricky. There are a plethora of tools and resources available, and they might not know where to start. Even when they do obtain the information they need, they might run into another obstacle when trying to sift through the analytics.
How Might We?
How might we make data analytics less overwhelming for new users?
Discovery & Define
To begin the hackathon, the UX designers on the team decided to take lead and guide the team through the discovery and define stage of the design process. Our team had already been tasked with a problem space, but the problem space itself is vague and lacked direction. To move our team forward we decided to lead a whiteboarding session that will allow all the team members to analyze the current issue in more detail.
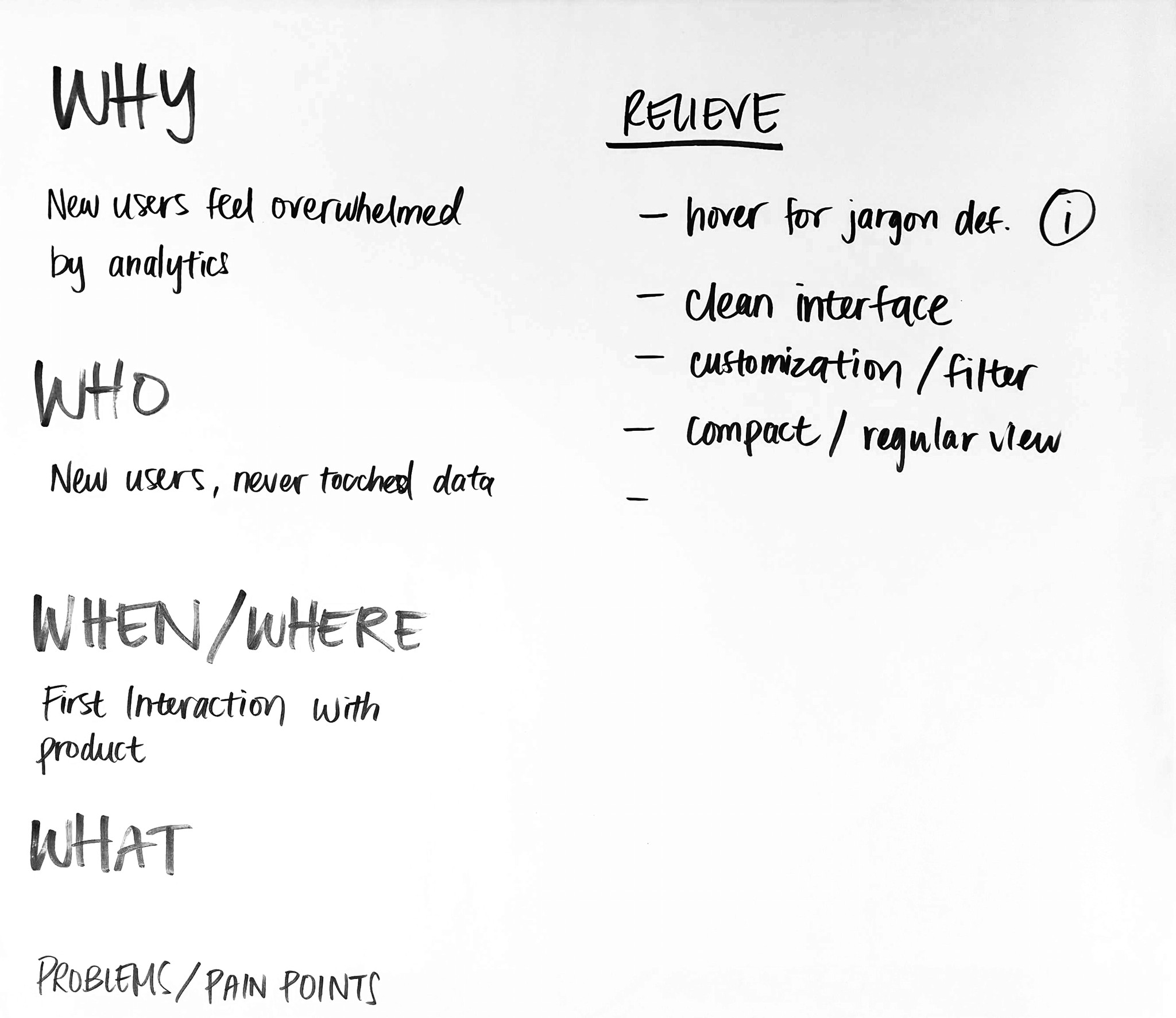
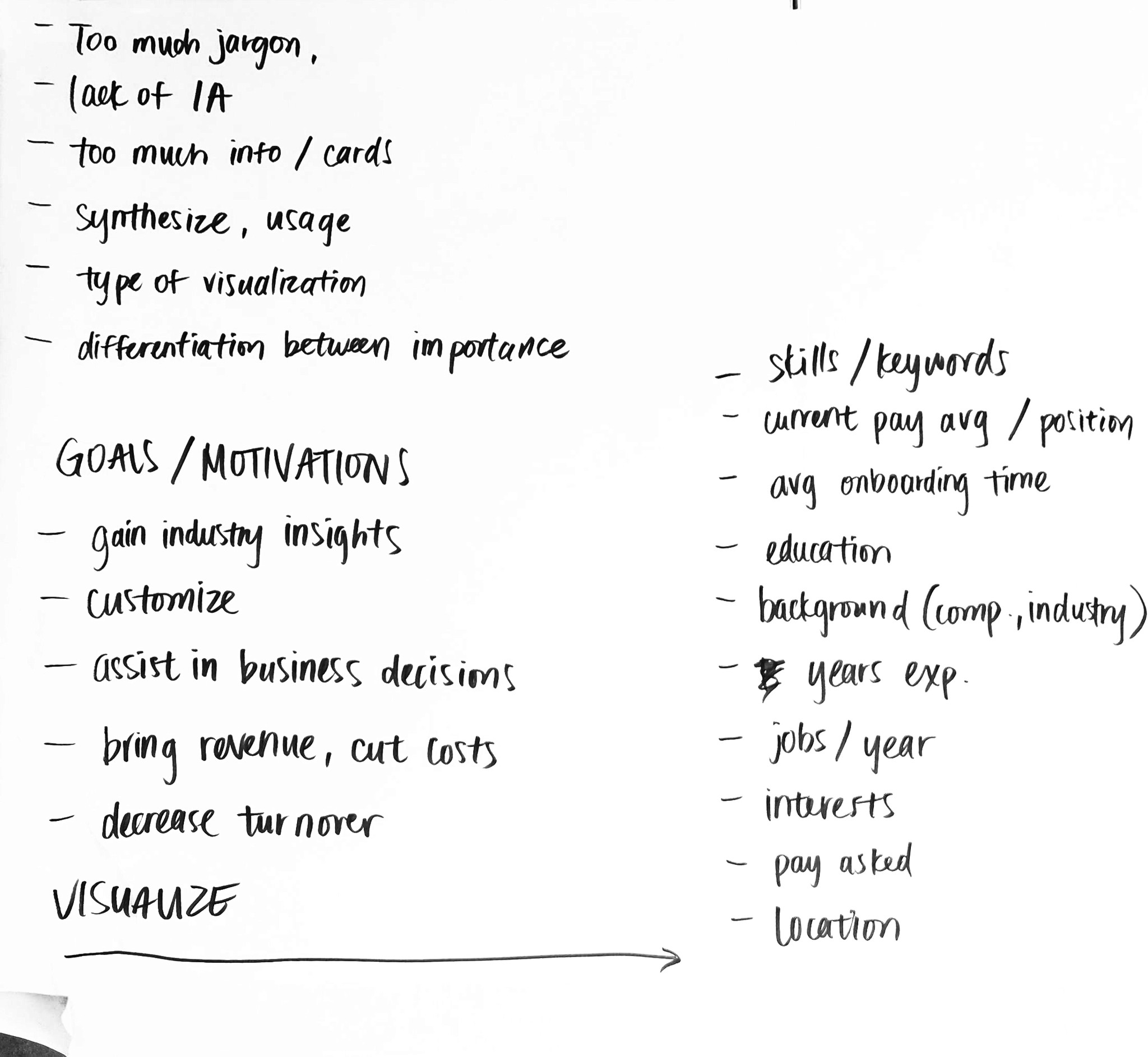
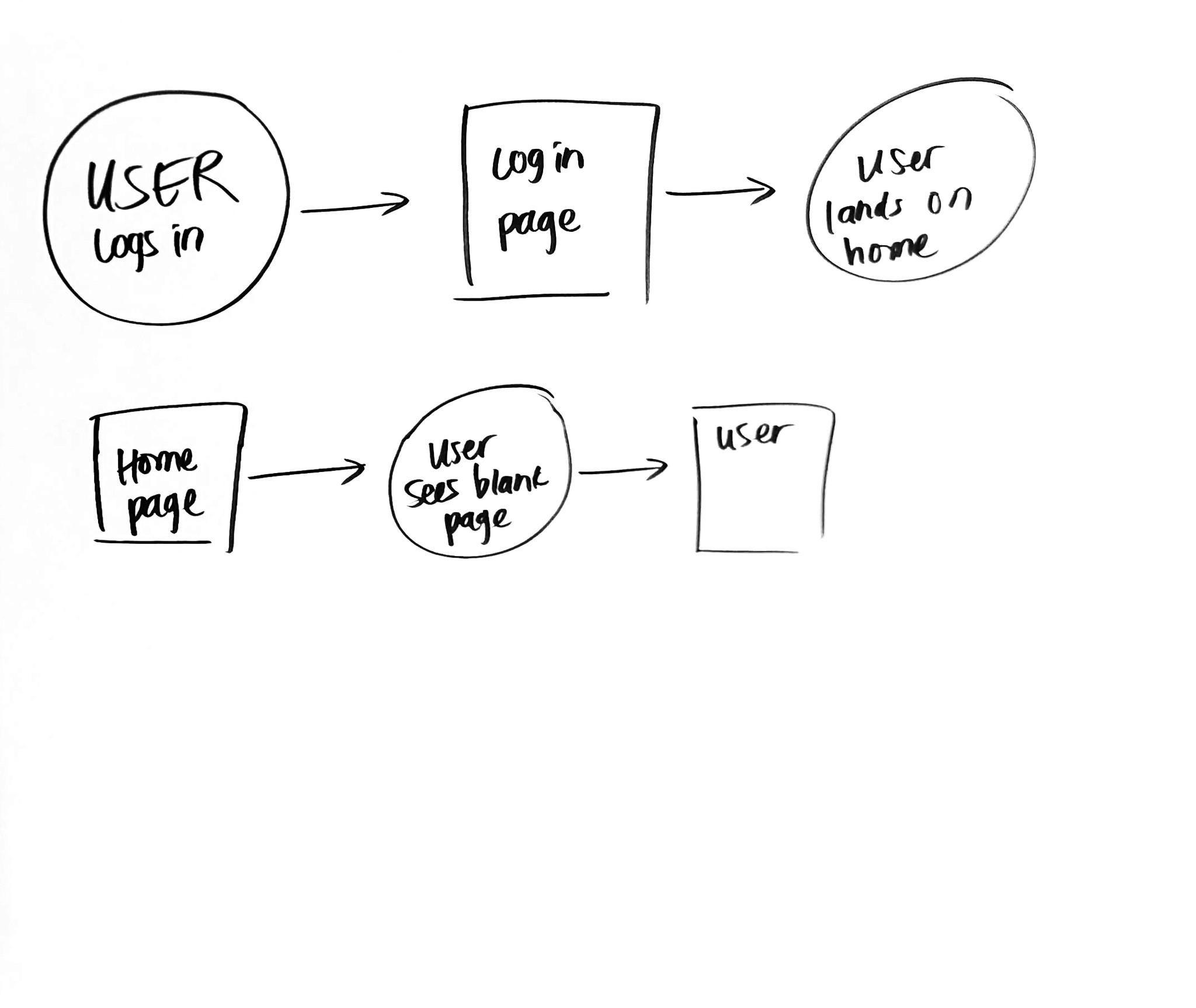
The data scientists and UX designers conducted secondary research, compiled online user review comments, and identified the user pain points, goals, and the 5 Ws. Due to the time constraints, we decided not to spend more time in the ideation phase, and moved forward the process by drafting a user task flow diagram and quick wireframe sketch.
Develop & Deliver
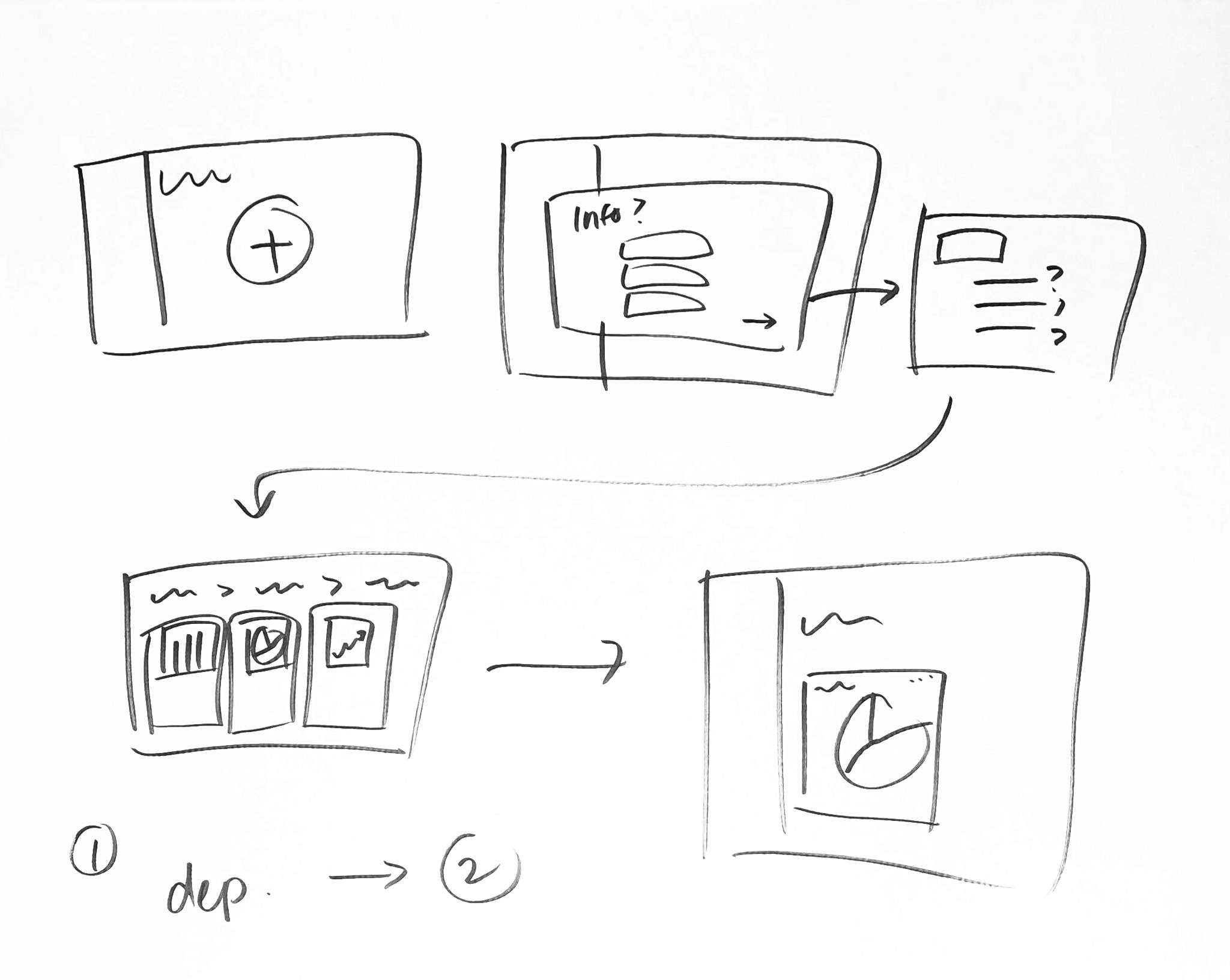
Working with the web developers, they requested that the UX designers provide them with material to code, even if the page is not yet fully complete. Our approach was to create rough drafts of the majority of pages, allow the web developers to begin coding, make adjustments and improvements as we progressed.
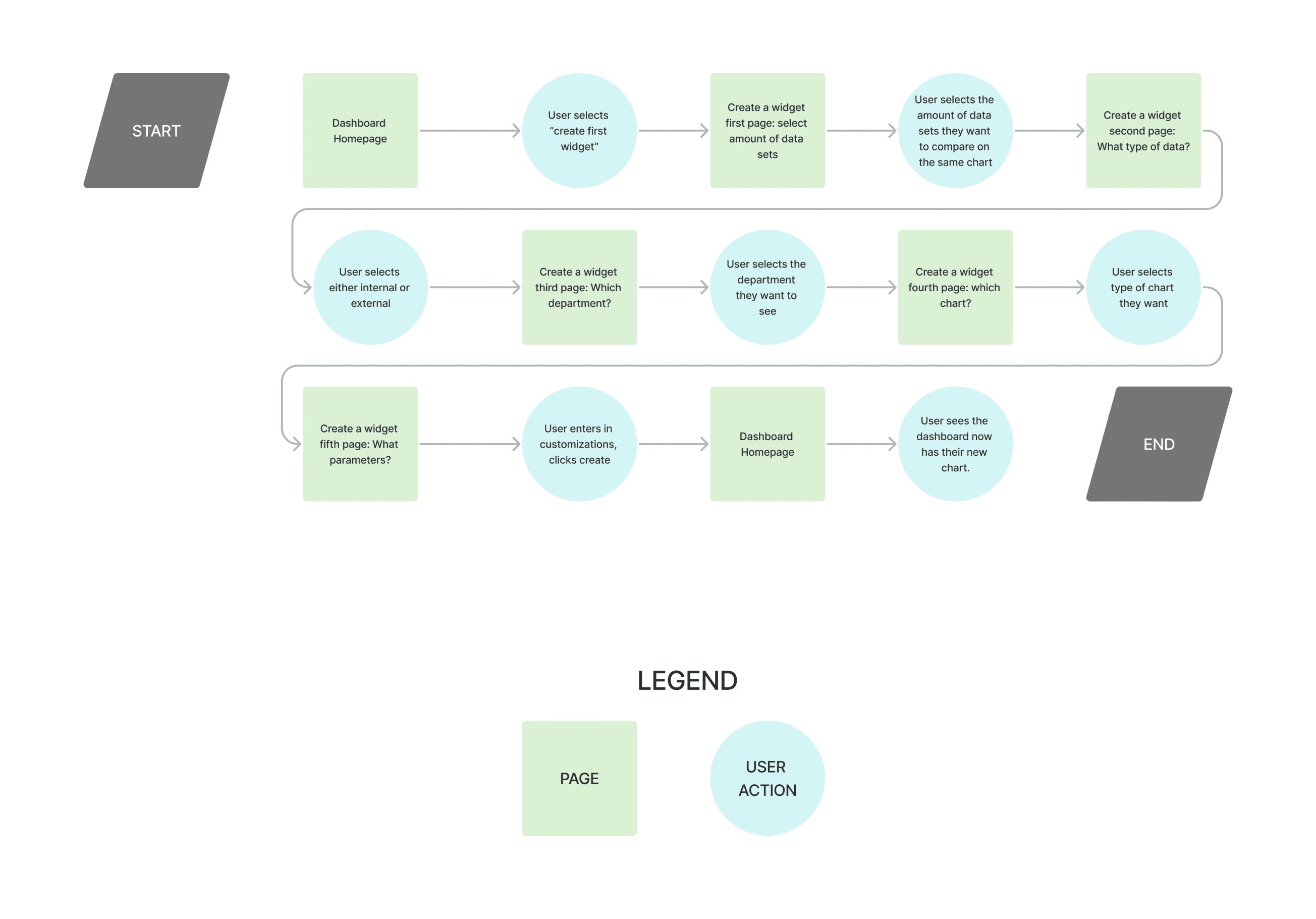
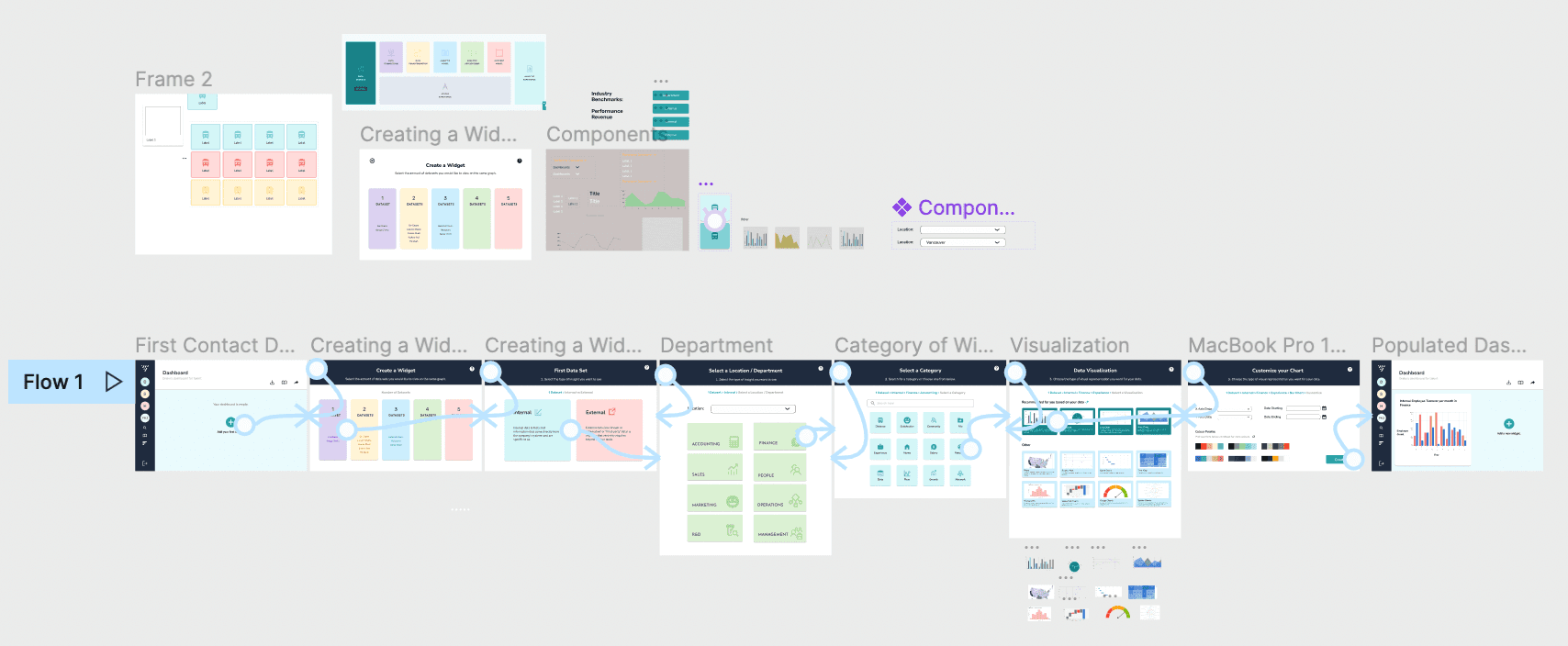
The UX designers then created this detailed task flow diagram to help us organize, plan, and visualize our design solution better.







Takeaways
Through this 24 hour hackathon experience, I have gained a valuable experience that will make me a better designer in the future. This hackathon gave me first hand experience to collaborate with web developers and data scientists, drawing on each of our strengths and supporting others' weaknesses to produce a final product that solves a real world problem.
Naturally, the UX design team took leadership in this design process, which has made me feel more confident in my own skills and capabilities through my ability to guide and help the team to reach our final destination.
Through this experience, I had the opportunity to understand people coming from different backgrounds, disciplines, and utilizing these differences to the team's advantage, as each member offered a unique perspective when faced with a complicated problem.
While it was difficult to work in a high stress environment with strangers under a limited time constraint, it was also affirming and rewarding to complete this hackathon, making me more passionate about being a UX designer than ever.